Sorry, this is Members Only content. Please Log-in.
Join us today by becoming a Member.
• Archive: Access thousands of projects, scores of essays, interviews and reviews.
• Publish: Post your projects, events, announcements.
• Discuss: Join our Discord for events, open calls and even more projects.
• Education: Tutorials (beginners and advanced) with code examples and downloads.
• Jobs Archive: Find employers who have recruited here in the past (over 1,000 jobs).
• Discounts: Special offers and giveaways (events, books and media).
• Ad-Free Reading: No advertisements or banners of any kind.
• Studios/Organisations: Read more about benefits here.











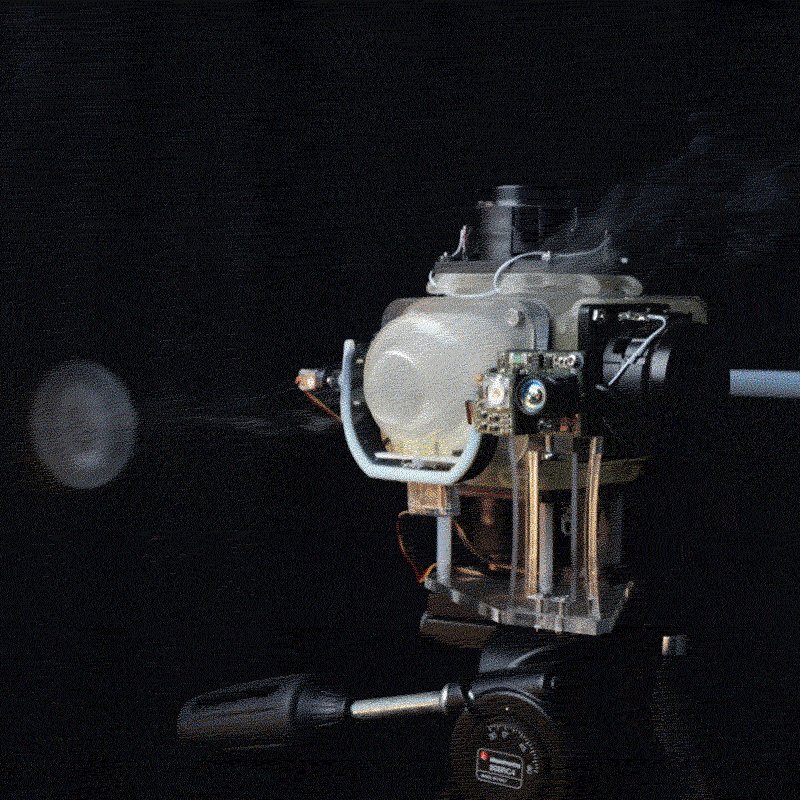
One comment on “Screen Capture to Sound – by Satoru Higa”