- Alex Grasser
- Elasticity
- → Permalink [CAN] / Marketplace [fxhash]
- Description
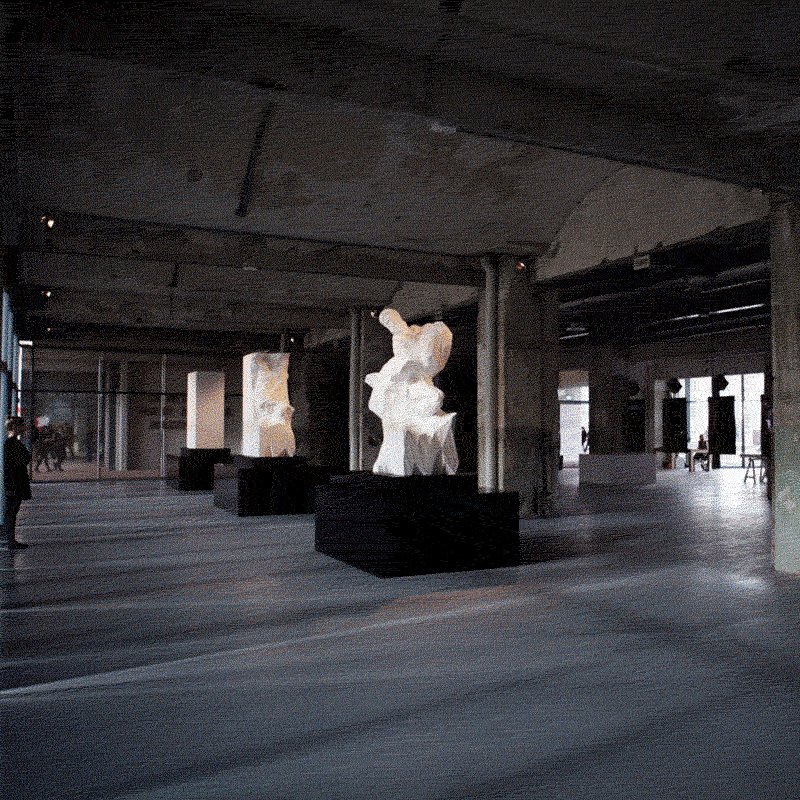
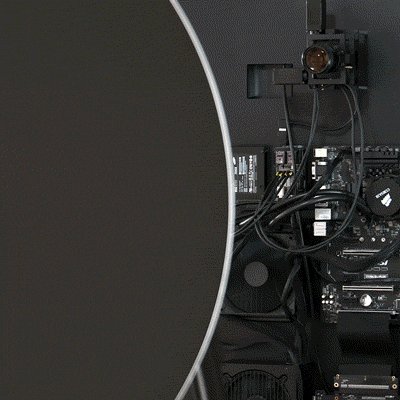
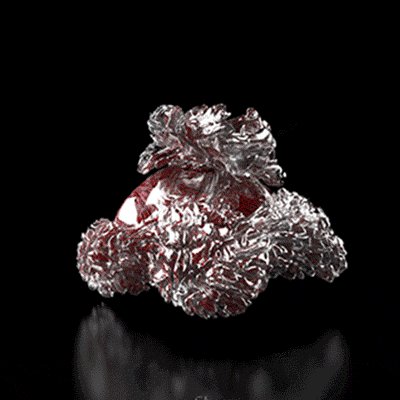
Elasticity is a collection that explores the ambiguity of discrete continuity in architecture. Elasticity is a tectonic, generative system that combines simple, discrete parts into an elastic relationship between part and whole, creating a discrete and continuous elastic form. A form that celebrates the continuity of digital variation while respecting a discrete approach to a digital whole. It is a generative follow-up to the project CM.CollabWood, where the same parts were embedded in a real-time participatory architectural environment, where clusters of parts were placed by participants in real-time in collective design sessions to create tangible collective open forms. ___________________________________________________ Controls: • 'P' pause/play animation • 'B' monochrome mode (wait a bit for recalculation) Resize Canvas in live/open mode: (press once and wait for recalculation!) • 'DoubleClick' go Fullscreen • '1' square 1024x1024 • '2' square 2048x2048 • '3' square 3072x3072 • '4' square 4096x4096 (might not work on all laptops) • '5' landscape 4000x3000 • '6' portrait 3000x4000 • '7' fullHD 1920x1080 • '8' UHD 3840 x 2160 • '9' square small(for sharing a gif on twitter) 512x512 • '0' flex. adapt to current window size Save & Export in live/open mode: • 's' save a .png of in current resolution • 'g' save a seamless loop .gif in current resolution (press the key and wait for export, might take some time, consider with higher resolutions files get pretty big) Steps to save a gif/png : • go in live/open mode (wait) • resize canvas to your desired resolution (wait) • press s or g and wait for recalculation & download to finish • enjoy elasticity :) ___________________________________________________ This token may not work on mobile(!), but it allows exporting .png and .gif (see controls) to enjoy elasticity on different displays or mobile. Tested on Mozilla, Chrome, Safari. Created with P5js & p5.createLoop Elasticity Generative Token by @grasser_alex 2022
- → metadata / artifactUri / displayUri