- Description
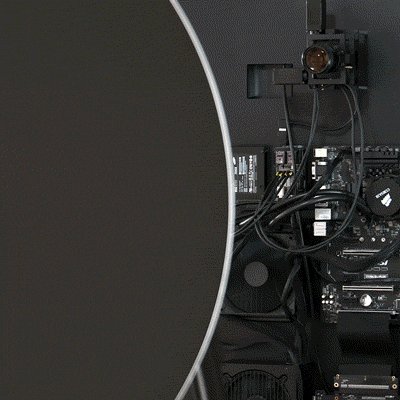
RAUSCH is a series of generative artworks that explore imaginary digital architectures. This series challenges traditional notions of architectural representation and raises important questions about the role of resolution in design. Just as the pixel resolution of an image affects its perceived quality, the resolution of an architectural space can affect its qualities and livability. By embracing digital variation through codes, this series explores the interplay between abstract and concrete space through multiple resolutions. RAUSCH is inspired by the feeling of being overwhelmed by complex, chaotic and messy sensations, and aims to engage the viewer through a sense of wonder, disorientation, and awe. Released on the occasion of Companions of Code, a group exhibition by VerticalCrypto Art at The NFT Gallery in London. Curated by Micol Ap. Exhibition 10-24 February 2023 ___________________________________________________ RAUSCH Controls: Animation: • ‘1 - 2 - 3 - 4’ animate views • 'MouseClick' pause/play animation Functions: (press key & wait) • 'F' 24 FPS • 'B' b/w mode Resize Canvas: (press key & wait) • '6' Portrait A4 - 1000x1414 • '7' Landscape 16:9 - 1920x1080 • '8' Portrait 9:16 - 1080x1920 • '9' Square 1:1 - 1024x1024 • 'DoubleClick' Fullscreen Save & Export Image: • 'S' save a .png of in current resolution Save & Export GIF: • 'G' save a 1-2 sec. seamless loop .gif of current view • 'P' save a 12-24 sec. seamless loop .gif of all the views • 'T’ scale down current resolution, save a 12 sec. seamless loop .gif Steps to save a gif/png : • go in live/open mode (wait) • resize canvas with 6,7,8, or 9 to your desired aspect ratio (wait) • press S,G or P to save & download (wait) • enjoy RAUSCH :) Save & Export GIF for social media sharing: • go in live/open mode (wait) • press T or G wait for recalculation & download. • enjoy RAUSCH • post on Twitter ;) __________________________________________________ This token may not work on mobile(!), but it allows exporting .png and .gif (see controls) to enjoy RAUSCH on different displays or mobile. Tested on Mozilla, Chrome, Safari. Created with P5js & p5.createLoop RAUSCH Generative Token by @grasser_alex 2023
- → metadata / artifactUri / displayUri