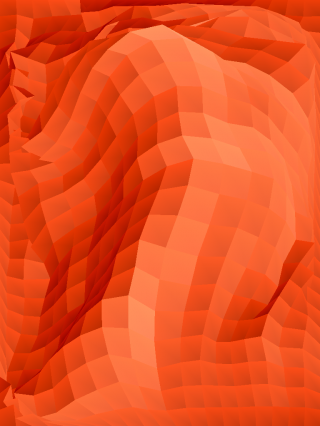
Inspired by the rippling behaviours of cloths and liquids, Ricardo Sanchez explores spring mesh dynamics using box2D physics. SpringMesh is an interactive cloth you can twist, pull and deform using multitouch or gravity. Created by Ricardo and published by apps.CAN, SpringMesh is available now in the AppStore for both iPhone and iPad as an universal app ($1.99).
Features:
– Tap and drag to control the deformers (multitouch supported)
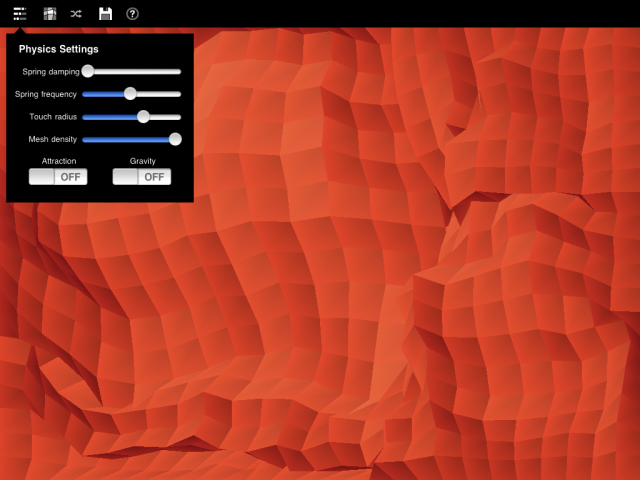
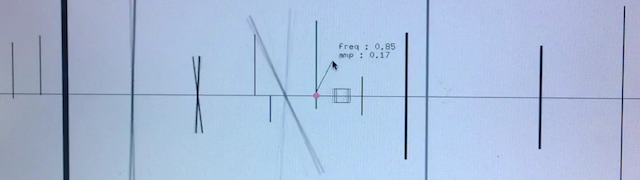
– Adjust spring damping, frequency and force radius
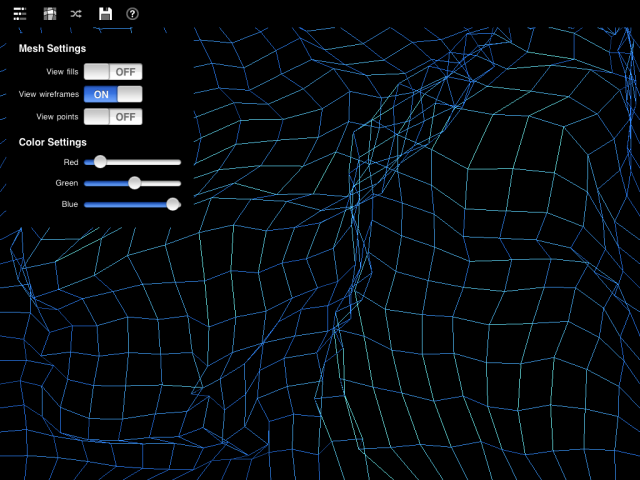
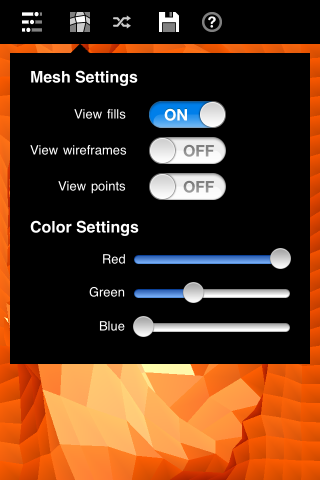
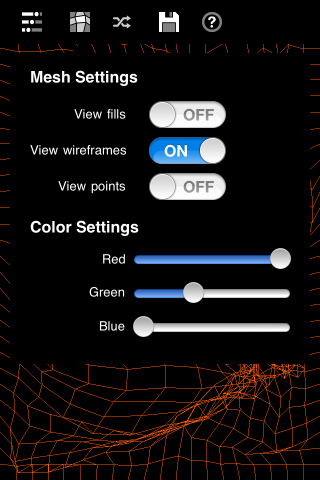
– Adjust mesh appearance including fills, wireframe or points
– Adjust mesh density
– Gravity – mesh gets twisted according to device orientation
– Change mesh color gradient
– Save image to photo library
– Universal – one app for all your iOS devices.
For more information, see http://springmesh.creativeapplications.net
For more examples, see our group on Flickr http://www.flickr.com/groups/springmesh/
(40% of proceeds go to CAN. Thank you for your support)
—
Details
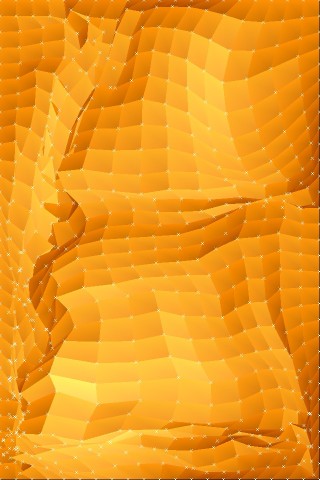
SpringMesh was built using ofxBox2d physics addon for openFrameworks. It consists of a series of particles interconnected by springs, border particles are static allowing the mesh to maintaing its original form, while inner particles repel, attract to user input (multitouch) or fall under gravity. Its colour is a direct representation of the forces applied, the stronger the force the lighter the colour.
Building the mesh
The grid is build by specifying the number of horizontal cells, from it we calculate the number of vertical cells
float gridRatio = gridWidth / gridHeight;
rows = (int)( cols / gridRatio );
The rest fall in place with a couple of for loops, but first we calculate cell dimensions.
float colCellDist = gridWidth / cols;
float rowCellDist = gridHeight / rows;
int idx = 0;
for ( int j = 0; j for ( int i = 0; i 0 ) {
Here we create horizontal connections by using the newly create particle and the previous in the container with index [idx – 1]. Store in a spring container.
}
if ( j > 0 ) {
Vertical connections follows same principle as before but now we take the previous particle from the container with index [idx – cols – 1]. Store in a spring container.
}
idx++;
}
}

—
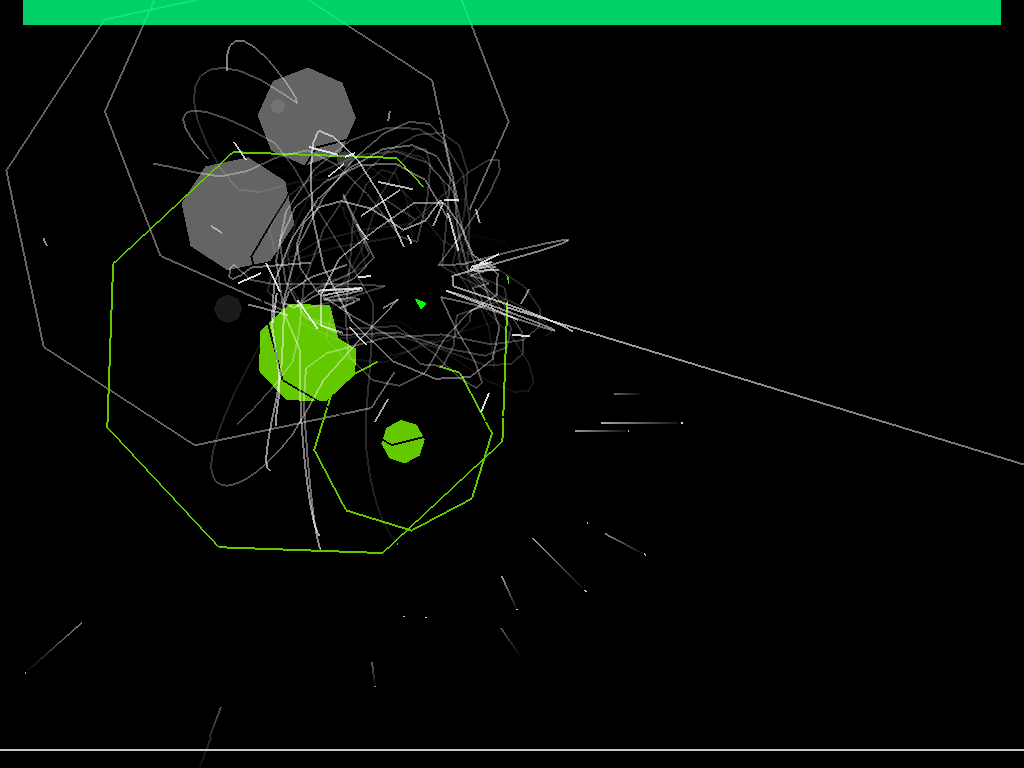
Rendering wireframe mesh
For the wireframe view we loop through the springs container, getting both sides of the spring, its colour is calculated by the separation distance of both particles
for ( int i = 0; i < springs.size(); i++ ) {
Get one side position springs[i].joint->GetAnchorA()
Get the other side position springs[i].joint->GetAnchorB()
Calculate distance between spring bodies positions to change colours
float dist = bodyAPos.distance( bodyBPos );
float k = (dist / springs[i].getLength());
Here we draw all springs but no the edge ones, remember that edge particles contain no mass
if ( springs[i].joint->GetBodyA()->GetMass() != 0 || springs[i].joint->GetBodyB()->GetMass() != 0 ) {
Change colour
ofSetColor( 255 * (colR * k), 255 * (colG * k), 255 * (colB * k) );
springs[i].draw();
}
}
Building UI
The UI is built upon basic UIKit example bundled with openFrameworks. Additional views are created physicsView, meshView and infoView which are the pop-ups you see when clicked on buttons. The app variables such as adjustSpringDamping, adjustSpringFrequency, adjustForceRadius are connected to sliders. Likewise, their values are updated by init() (example: guiViewController.springDampingSlider.value = drag;). One all the dots were connected, adding a random button was easy by simply void testApp::runRandom() which randomises those values. Saving settings was done using ofxXmlSettings where slider values and switches are written to the xml file. When the app opens, the XML is read and values mapped to setup().
—
Addons used
• MSAShape3D – by Memo Atken
• ofxBox2d – box2d wrapper for OF by Tod Vanderlin
• ofxXmlSettings
—
About Ricardo Sanchez:
Ricardo Sanchez a computer graphics enthusiast, originally from Maracaibo, Venezuela now residing in Bournemouth, UK. He has a passion for creative code and in his free time he likes to explore and research interactivity and generative graphics. Aside from a few LOGO courses in school, he is entirely self-taught.











































I always found intriguing that iOS developers have no shame in selling 2-day experiments and calling them “apps”