/?s=core animation
Displaying search results
59 Results
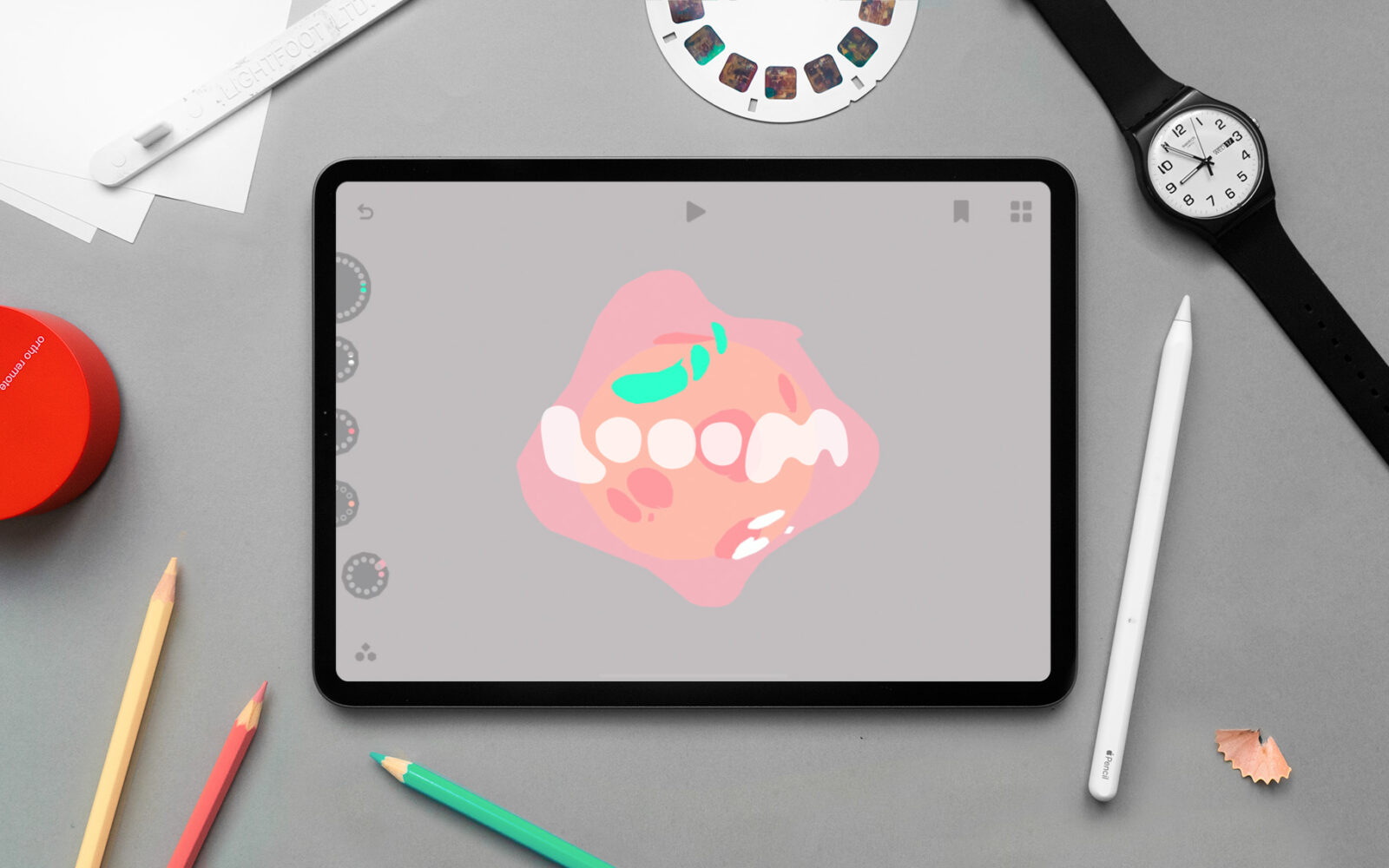
This tutorial will introduce you to creative-coding on iOS with C4, a powerful framework for creating expressive artworks and user experiences. Written entirely in Swift, C4 takes a modern approach to working with animation, gestures and media.

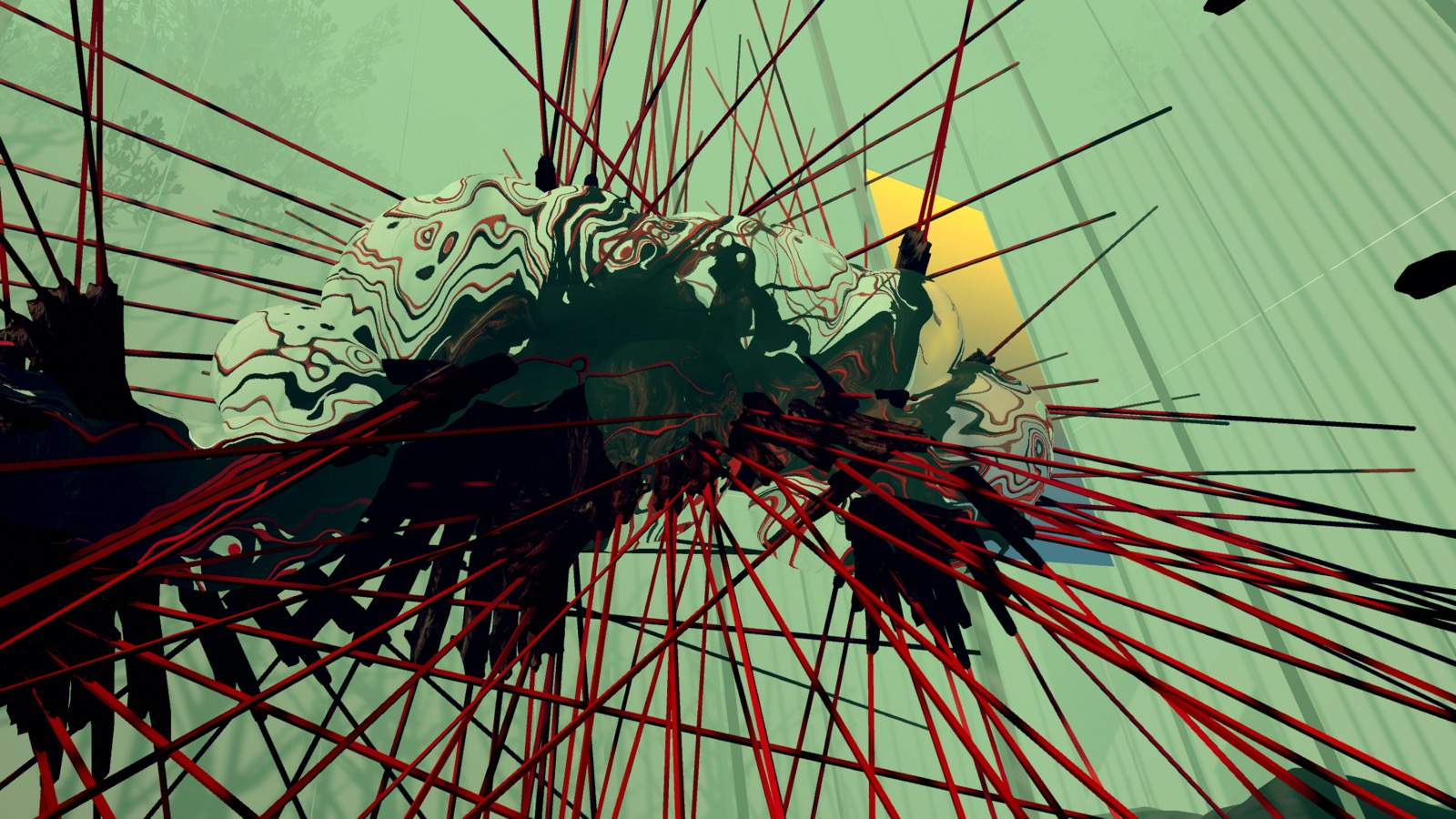
Created by Vienna based Depart, ‘The Entropy Gardens’ is an explorative VR experience that challenges one of humanity’s most archetypical art forms – garden making. It explores its myths, aesthetics and modes of perception.
Created by LIMAGE, a collective comprised of media designers, 3d creators, artists and coders, ‘Avatar·Mythology’ is a performance drawing on the worldview of Shan Hai Jing (Classic of Mountains and Seas), a Chinese classic text of mythic geography and beasts.

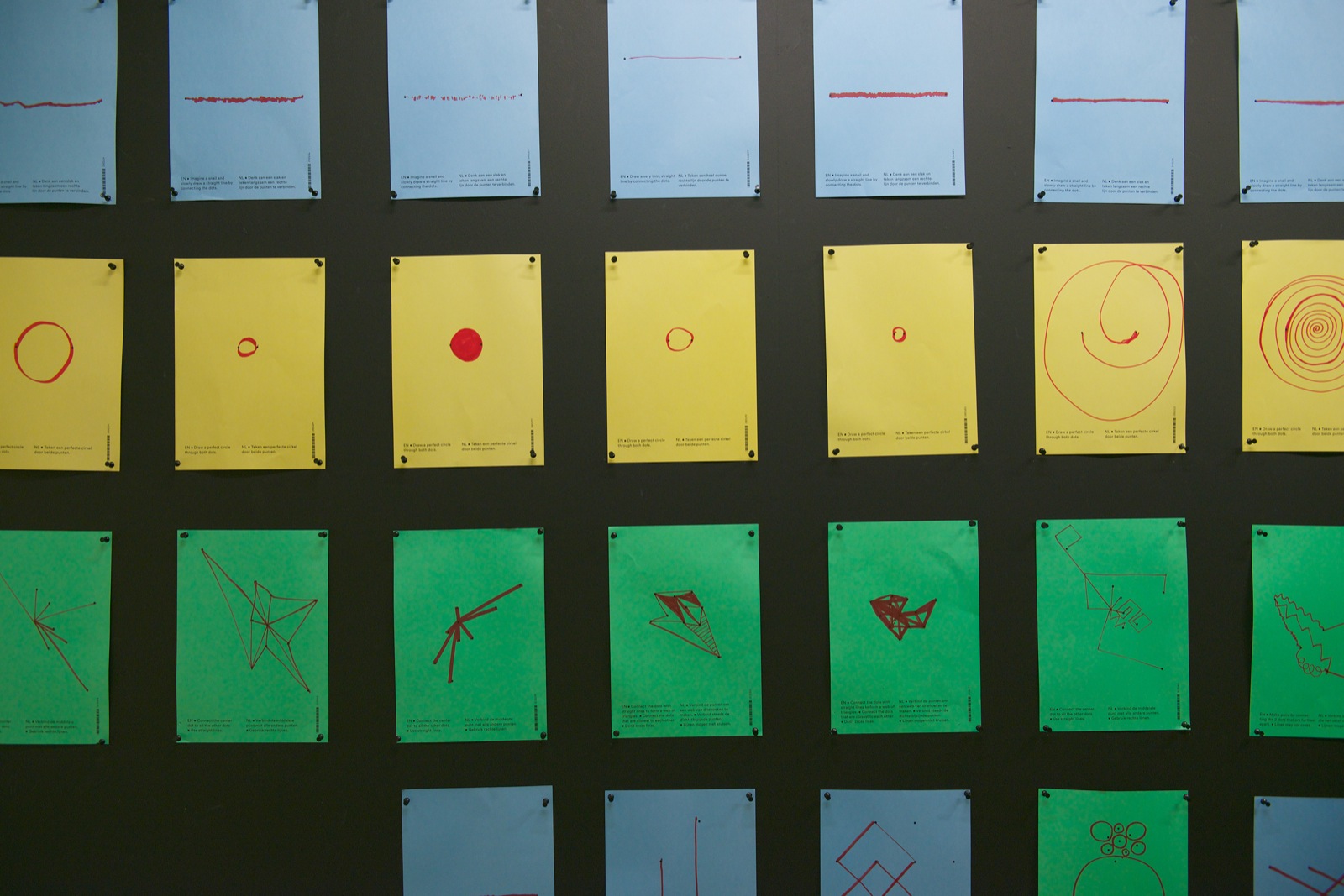
This past March, CAN joined forces with UAL Creative Computing Institute to present the first in a series of events that examine new forms of cross-disciplinary art and design practice. Entitled Document 1., the event was comprised of a workshop, seminar, and symposium, and took place at UAL’s newly refurbished Camberwell College of Art in London.

For the 7th time now, 600 experience designers and creative technologists will join us this October in Munich to take a close look at all things interactive. As always, we’ll not just feature talks and workshops but also a hands-on exhibition showcasing interactive projects from graduates and design studios all the way to companies like Bosch and BMW.

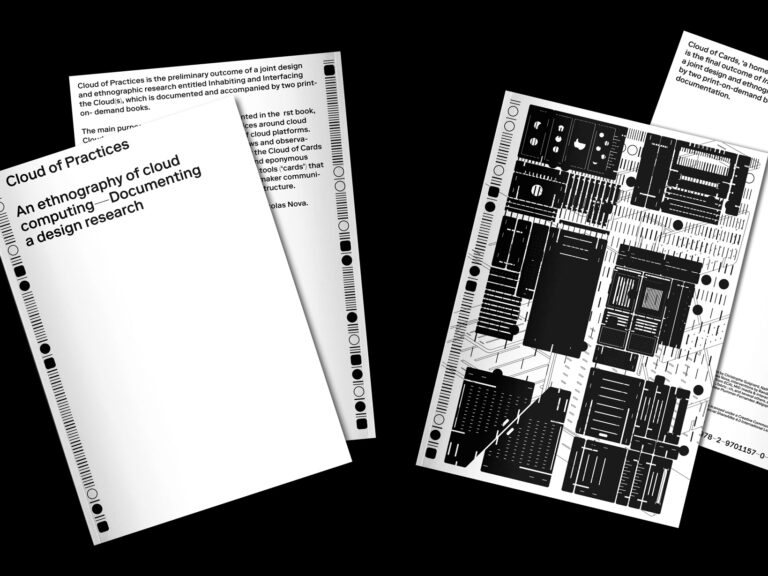
“Designing the Computational Image, Imagining Computational Design” is an exhibition that excavates the foundation of computer-aided design and manufacturing and weaves together several ‘origin stories’ for contemporary consideration. The show recently closed after a seven-week run at the Miller Gallery at Carnegie Mellon University in Pittsburgh, and CAN was fortunate enough to get a guided tour with curator Daniel Cardoso Llach as it was winding down.

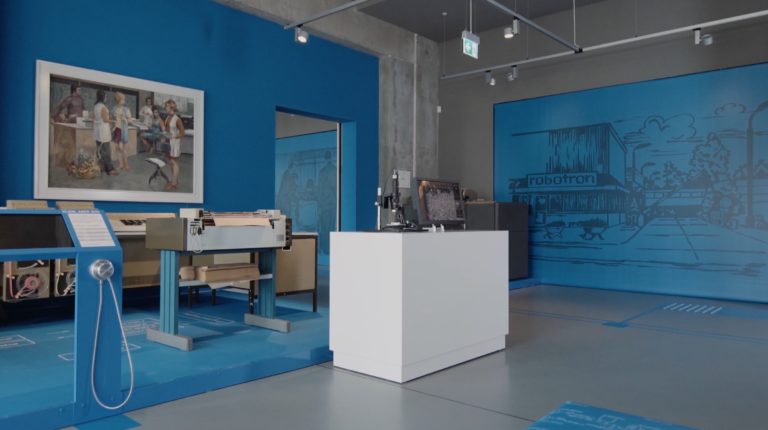
Created by Schnellebuntebilder, four installs now on display at the ZCOM Zuse Computer Museum in Hoyerswerda, Germany, capture and celebrate the pioneering work of Konrad Zuse, famed German engineer and inventor whose biggest achievement, the 1941 Turing-complete programmable computer Z3, is regarded to be the world’s first of its kind.

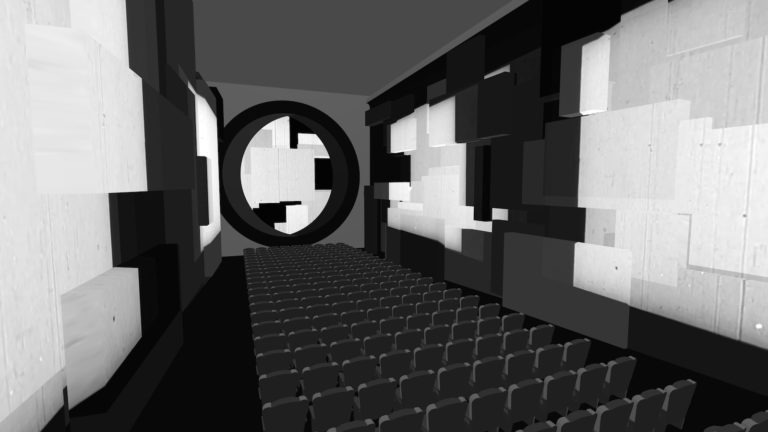
House of Shadow Silence is a VR experience by Portland-based software artist Jeremy Rotzstain. In it, the artist recreates Austrian architect Frederick Kiesler’s 1929 movie theatre the Film Guild Cinema and uses it to ‘build a world’ of light, geometry, and motion.

The CAN/HOLO team is headed to Montréal for the 18th edition of MUTEK. A celebration of the best and brightest in audiovisual performance, we’ll be hosting ‘HOLO Encounters’ with several of the festival’s featured artists.

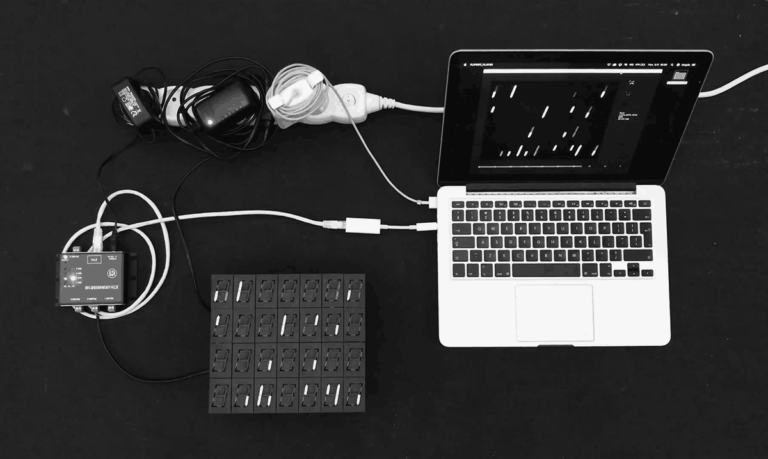
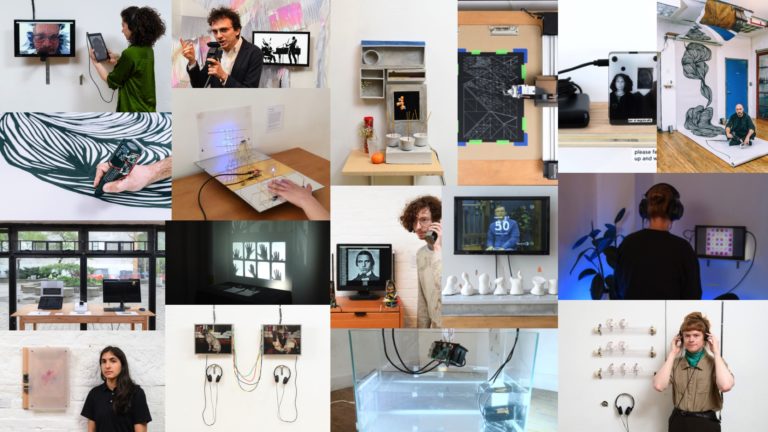
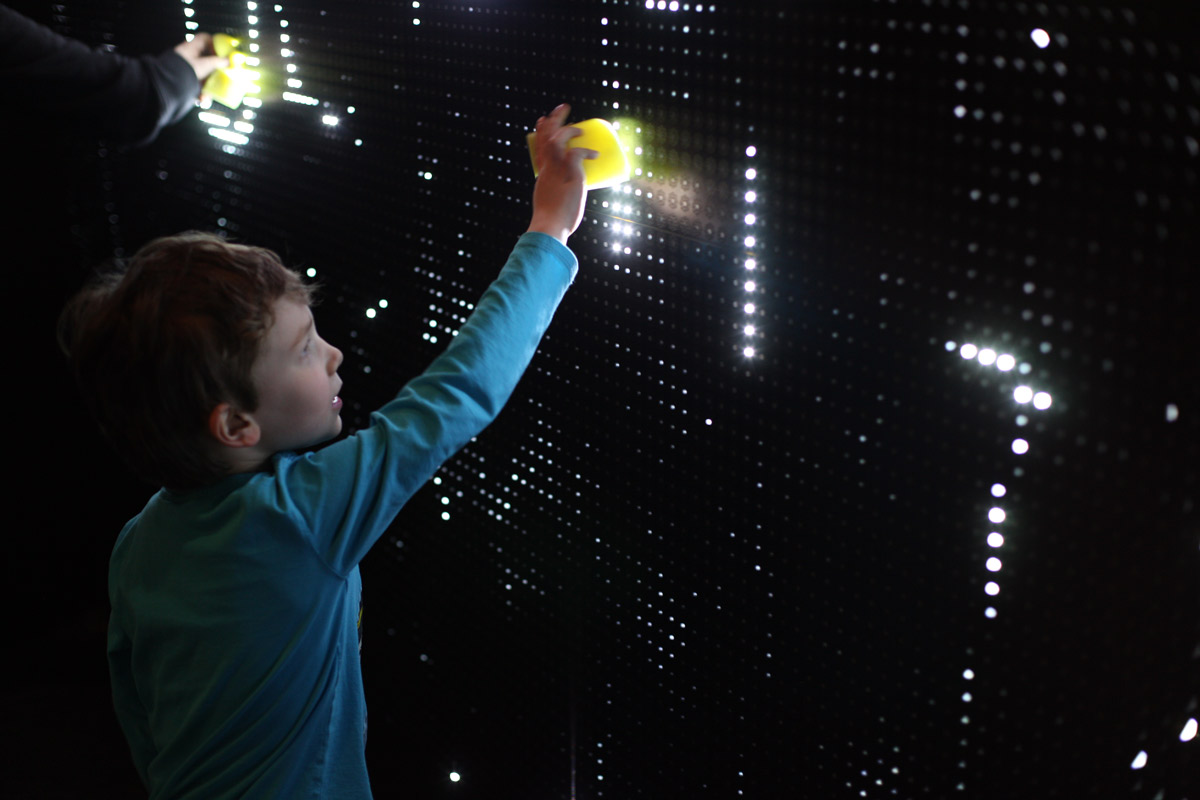
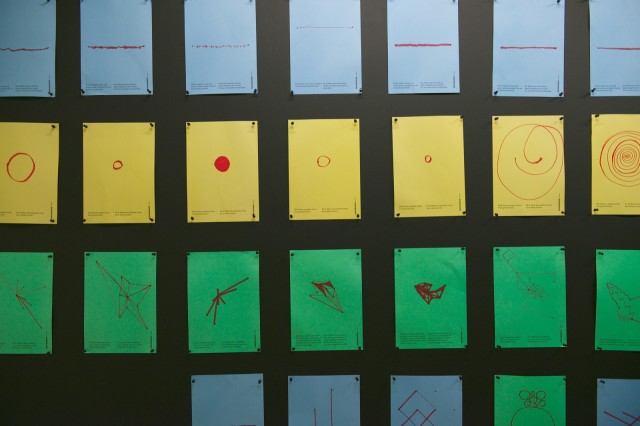
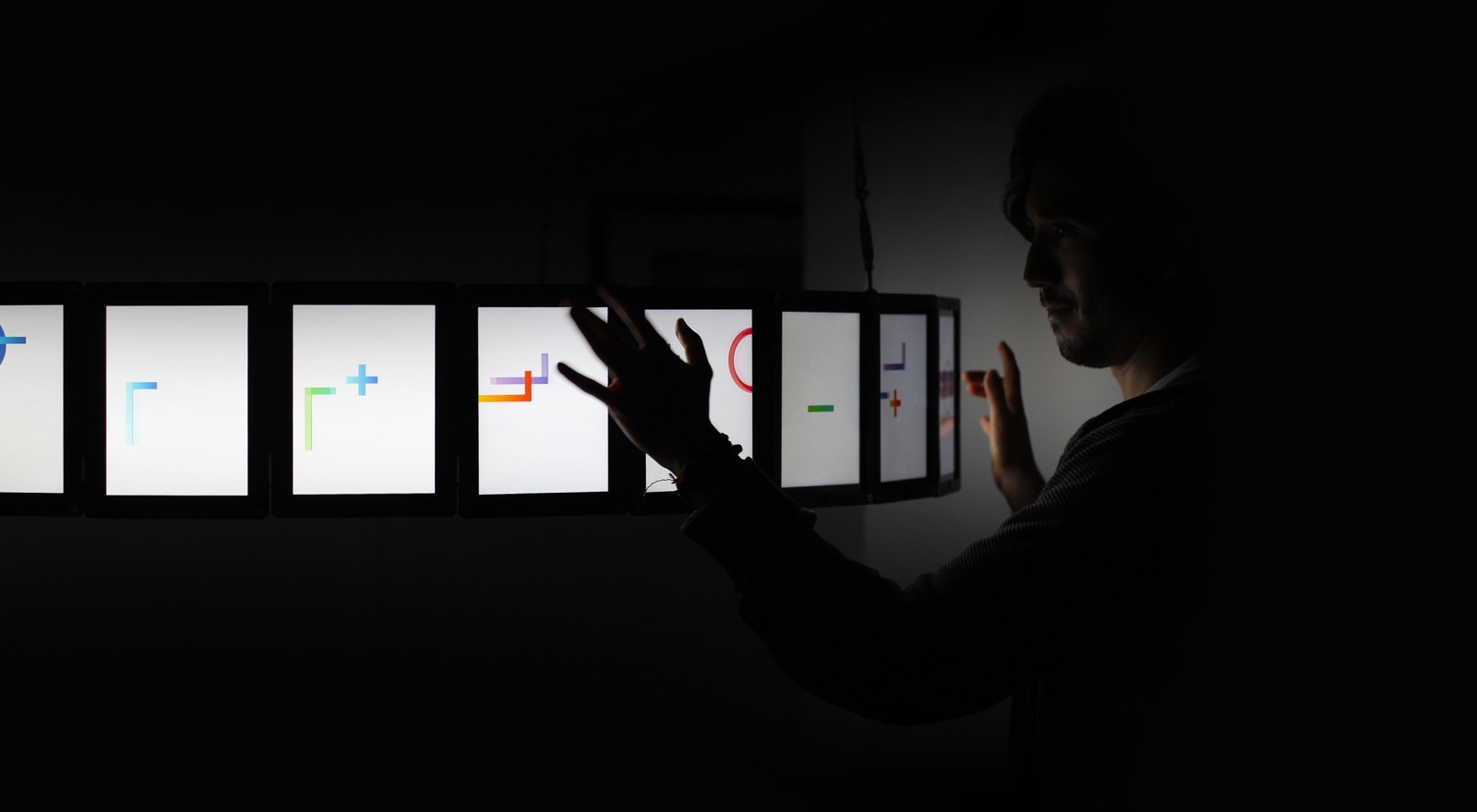
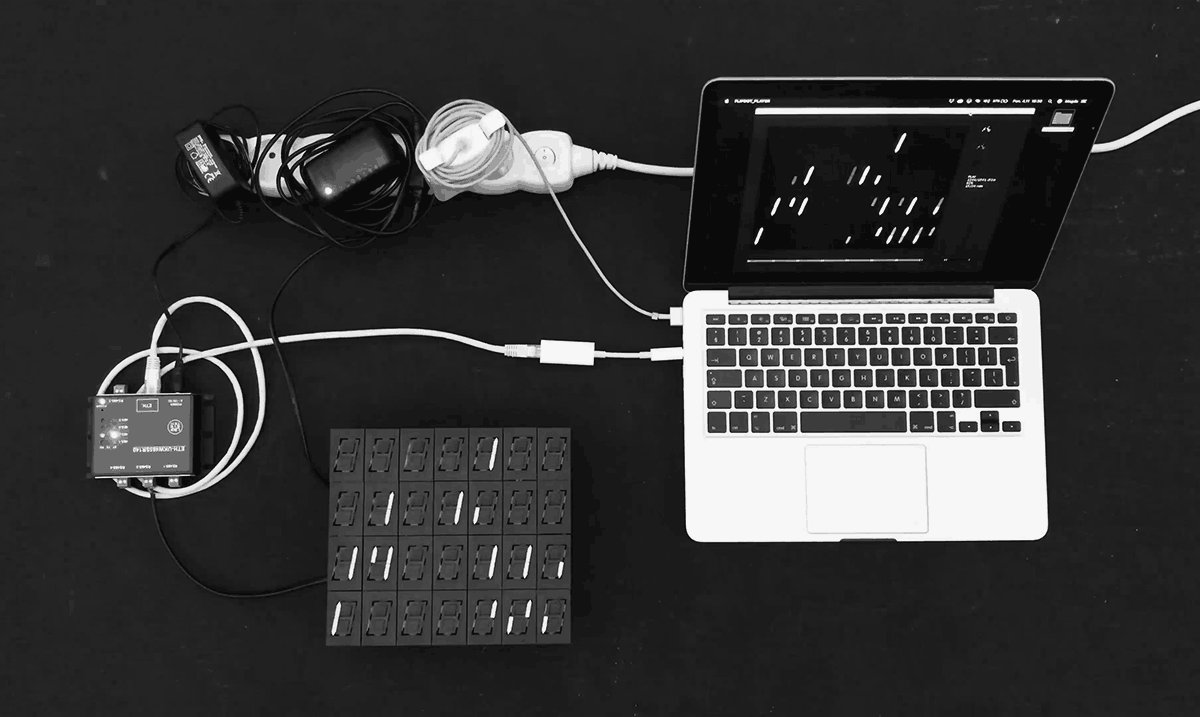
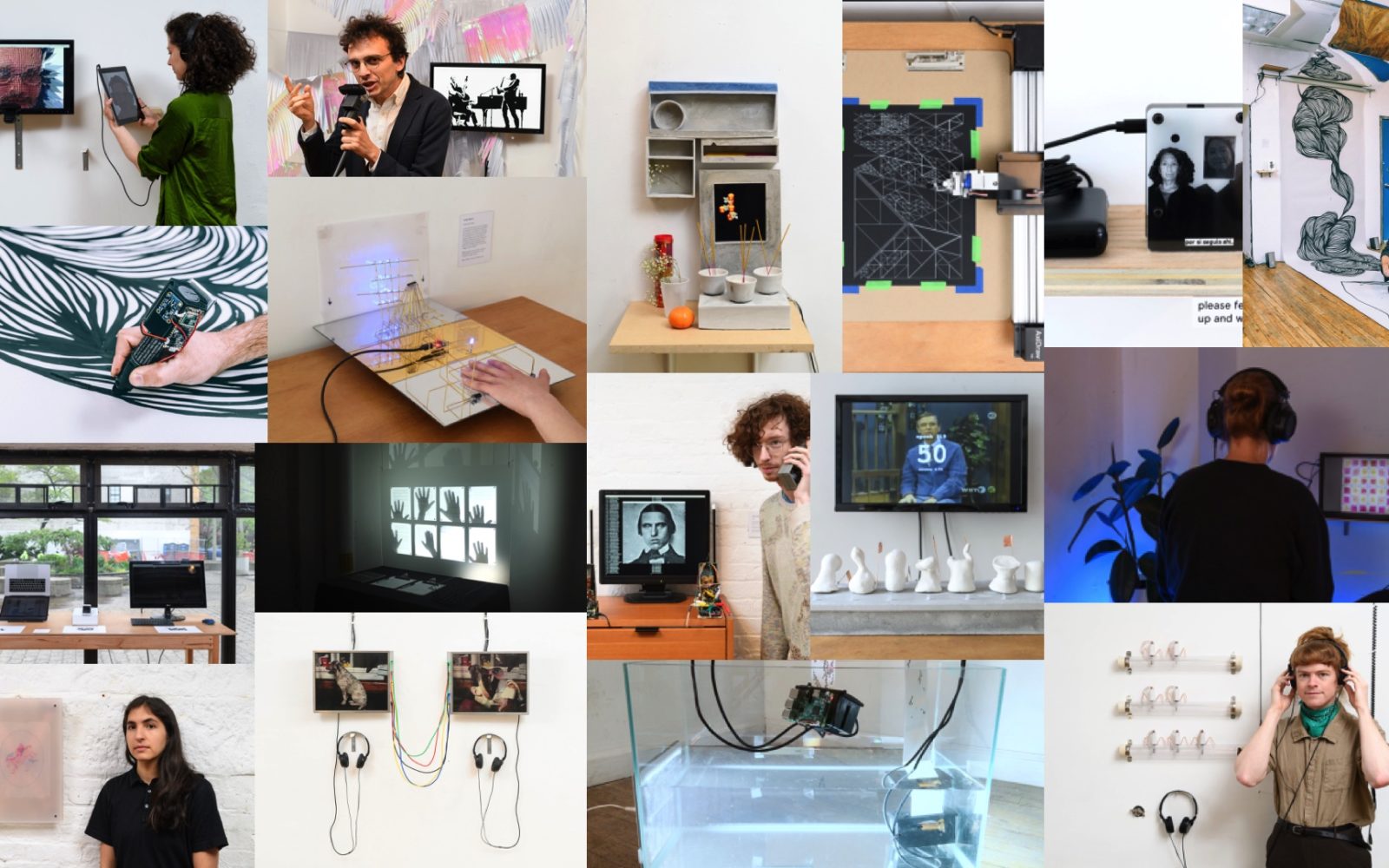
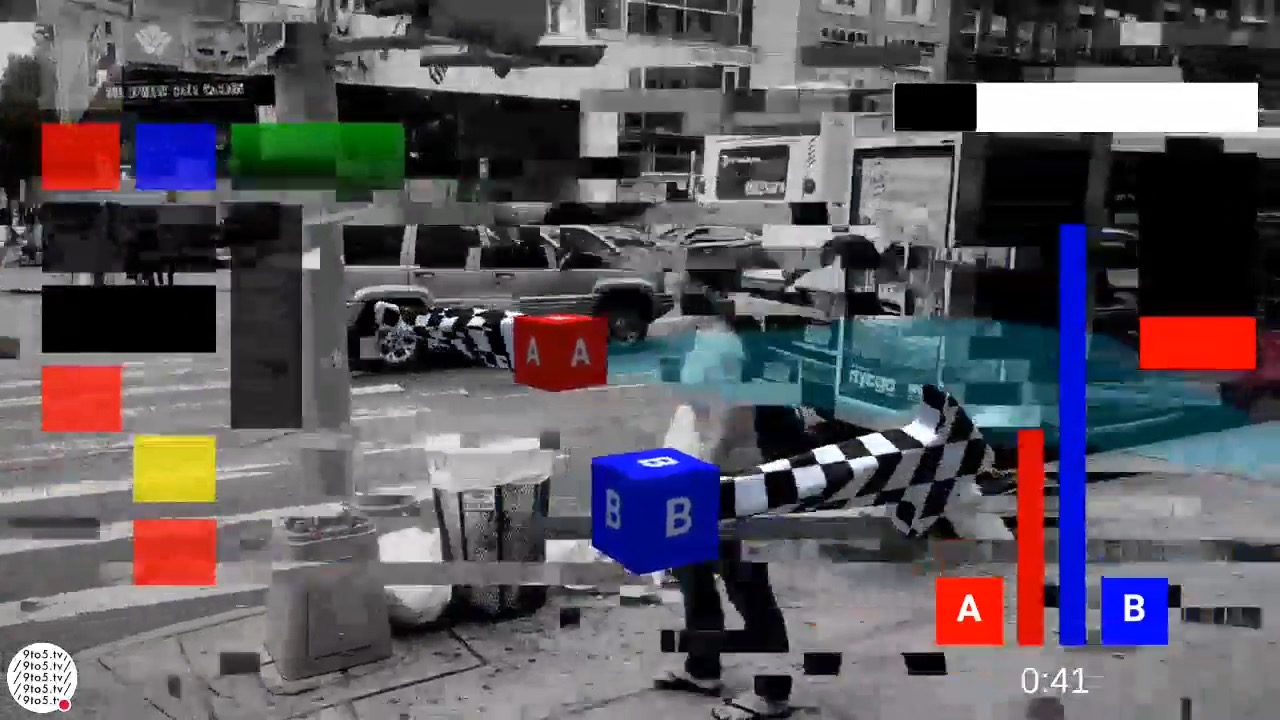
In the final week of the last year’s fall 10-week program at the School for Poetic Computation (SFPC), students presented their work in progress and its underly ideas in a public showcase. Here is a selection of projects that were presented.

An interactive (and immersive) documentary on code and creativity, Jonathan Minard and James George’s CLOUDS is an ambitious project that is several years in the making. CAN donned an Oculus Rift DK2, explored its landscape and has weighed-in with a review.

The latest work of Brighton-based artist researcher duo Semiconductor (Ruth Jarman & Joe Gerhardt) pulls back the shiny veneer of cosmology by collaging thousands of raw telescope images into a sculptural projection.

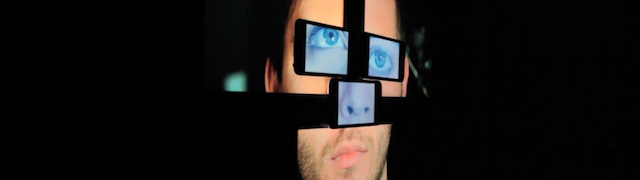
Created by Simon de Diesbach at ECAL with the support from Alain Bellet, Gael Hugo, and Christophe Guignard, OccultUs is an installation that exploits the potential of the Oculus technology by immersing the user in a sensory experience that mixes two distinct realities and simulated.

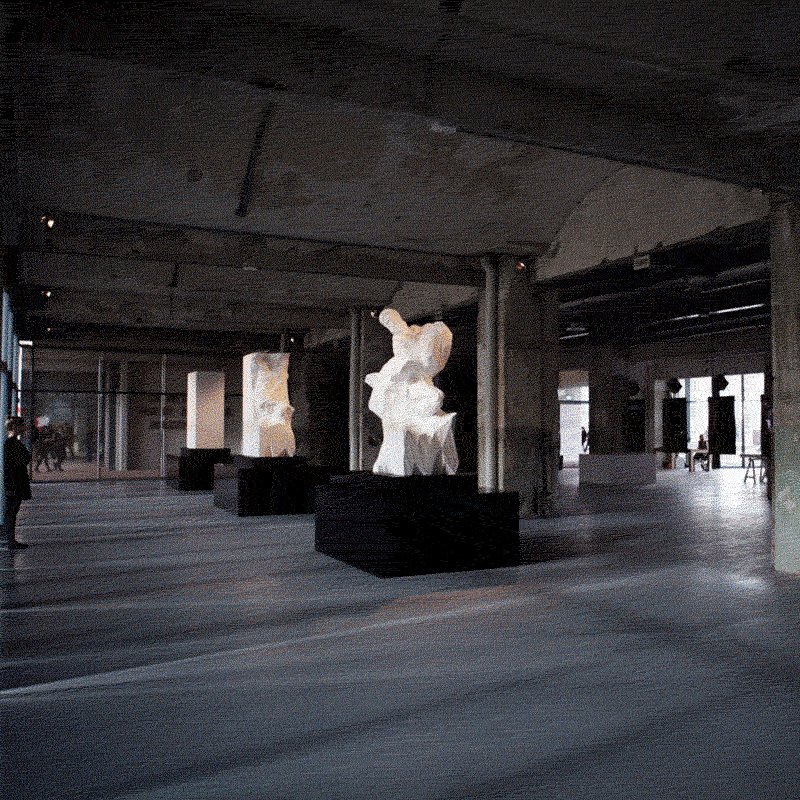
Captives is an ongoing series of digital and physical sculptures by Quayola and a contemporary homage to Michelangelo’s unfinished series “Prigioni” (1513-1534) and his technique of “non-finito”.